どうも!SWELLERのまめもちママ(@mamemochimama)です!
SWELL初心者の方に向けて、SWELLボタンの使い方とカスタマイズ方法について説明します。
SWELLボタンは広告タグの入力も簡単!
そして、ボタンごとにクリック率の測定もできるので、アフィリエイトをする方にはとても便利な機能ですよ!
SWELL導入を悩んでいる方にも参考にしていただけたら嬉しいです。
では、早速いってみましょう!
\ WordPressおすすめテーマ /
SWELLボタンのデザイン
ボタンのデザインは全5種
- ノーマル
- 立体
- キラッと
- アウトライン
- MORE
ボタンの色、形、グラデーションの有無のカスタマイズも可能です。
SWELLボタンの作り方
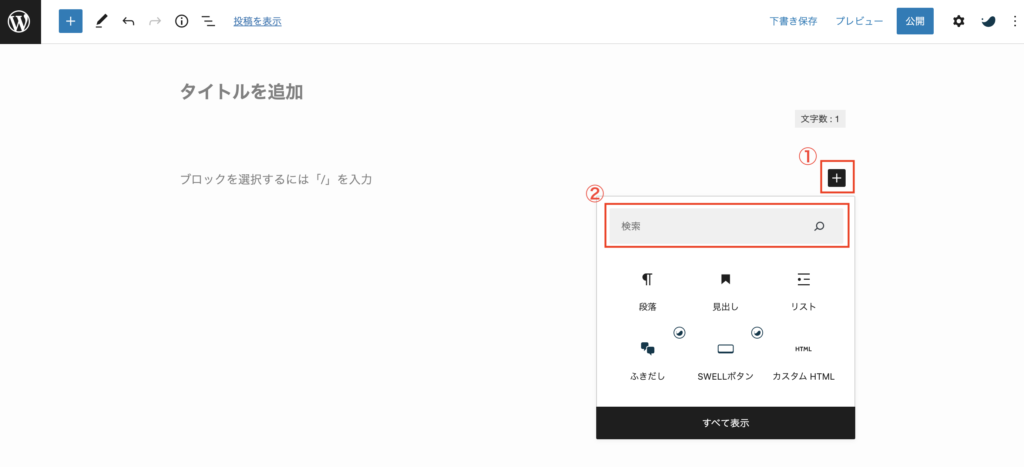
①ブロック追加ボタン「+」をクリック
②「検索」で「SWELLボタン」と入力

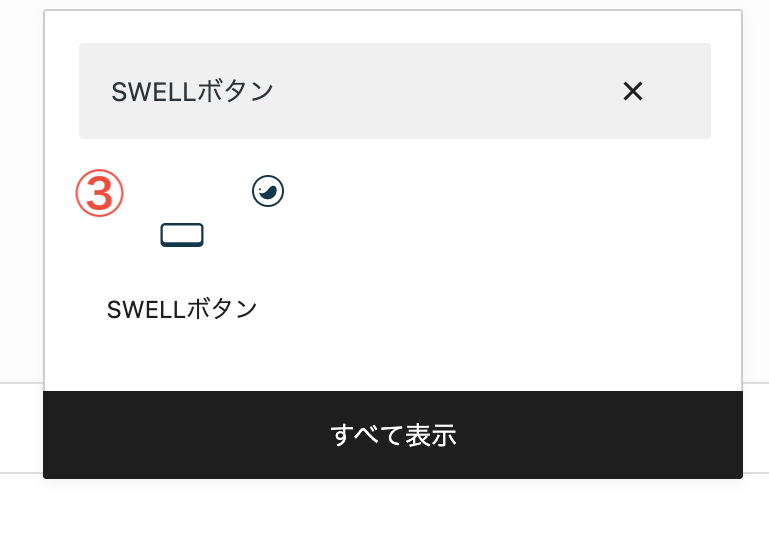
③「SWELLボタン」のアイコンが出てきたらクリック

④ボタンのデザインを選ぶ

⑤「テキストを入力…」に入力したい文字を入れ、リンク先にURLを入力する

SWELLボタンをカスタマイズ
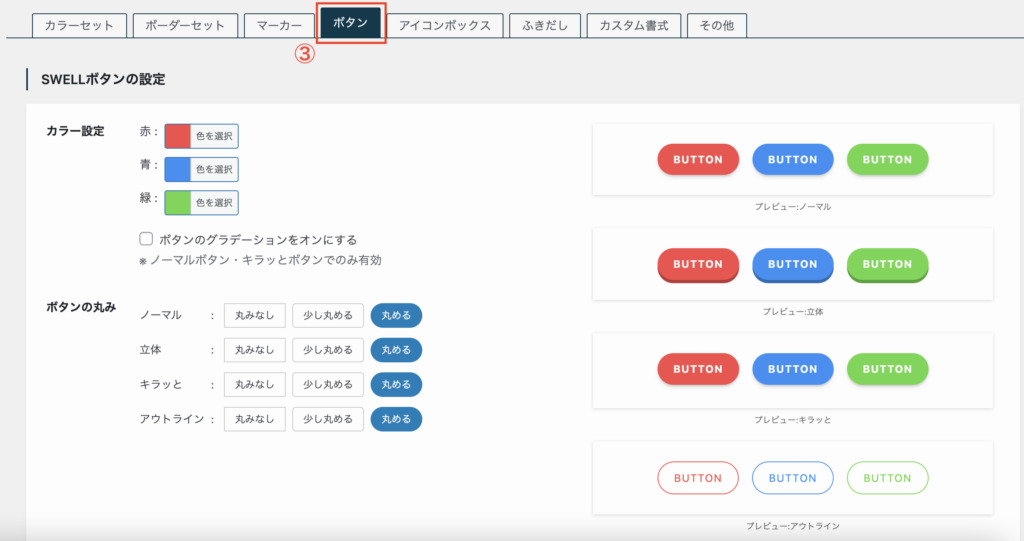
SWELLボタンのデザインはカスタマイズが可能です。
- カラー
- グラデーションの有無
- ボタンの丸み
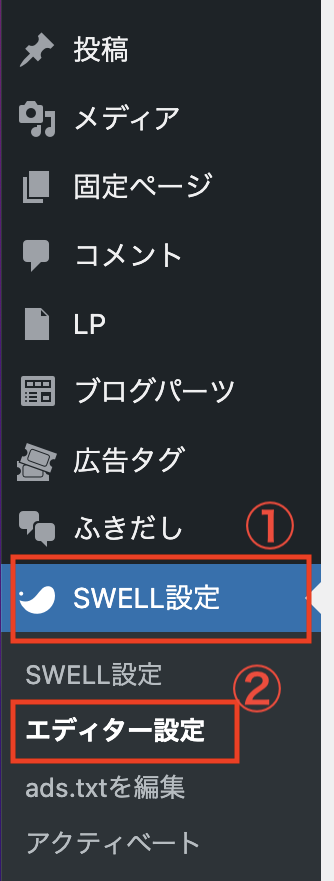
①【SWELL設定】→②【エディター設定】内の、③【ボタン】タブを選んで設定できます。


SWELLボタンの便利な機能
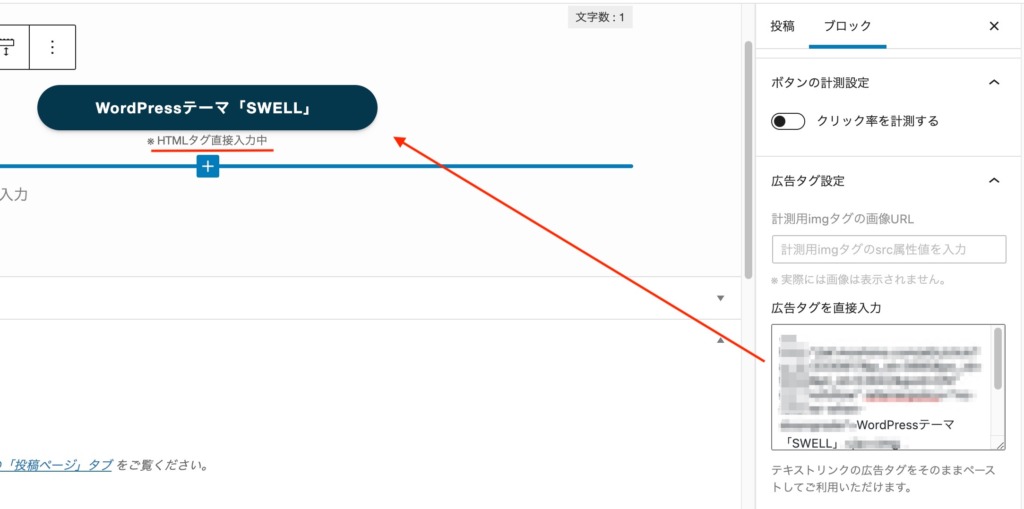
アフィリエイト用広告タグをそのままペーストできる!
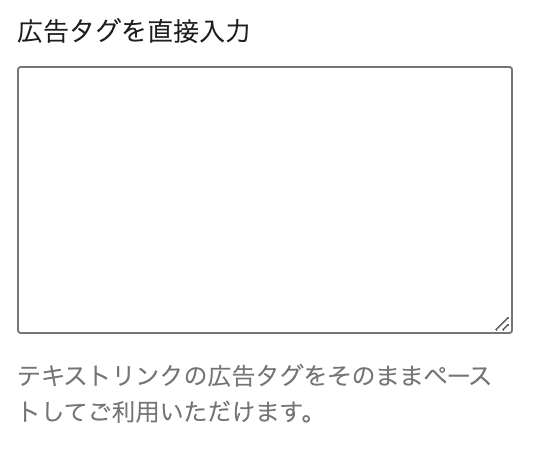
SWELLボタンのサイドバーに広告タグ設定エリアがあります。

「広告タグを直接入力」欄にアフィリエイトのテキストコードを入力すると、コード内のテキスト部分がSWELLボタンのテキスト部分に入力されます。

クリック率の測定が可能
SWELLv2.1.5より、ボタンブロックごとにクリック率の測定が可能になりました!
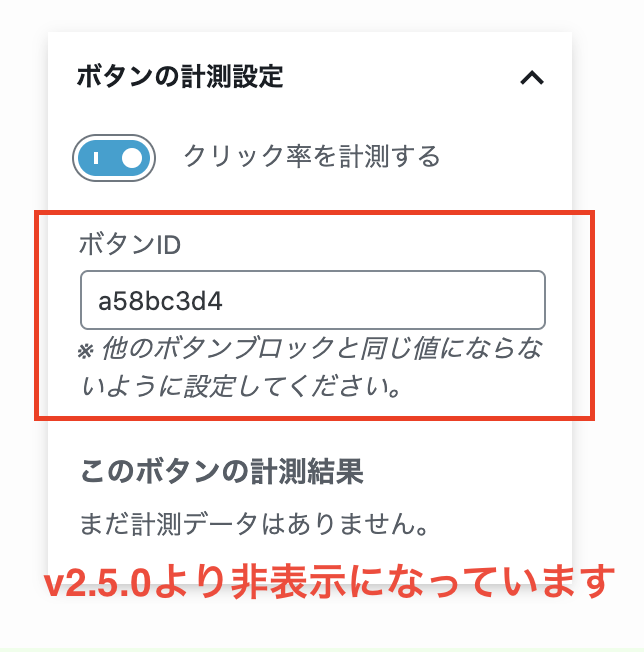
SWELLボタンのサイドバーに「ボタンの計測設定」という項目があります。

「クリック率を計測する」をオンにすると、計測データが確認できるようになります。

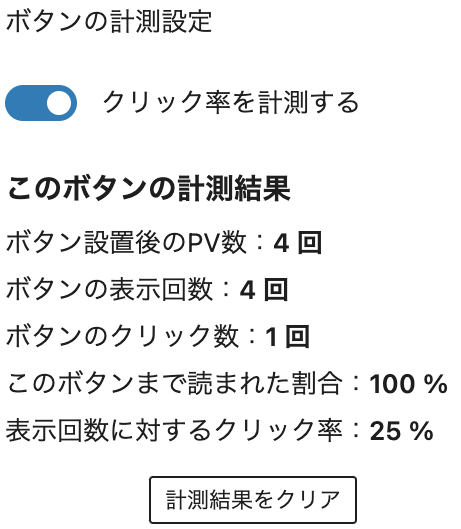
計測データは以下のように表示されます。

- 「このボタンまで読まれた割合」
→記事内容の改善につながる - 「表示回数に対するクリック率」
→リンクの場所を見直すきっかけになる

計測機能を使って記事の改善に繋げよう!!

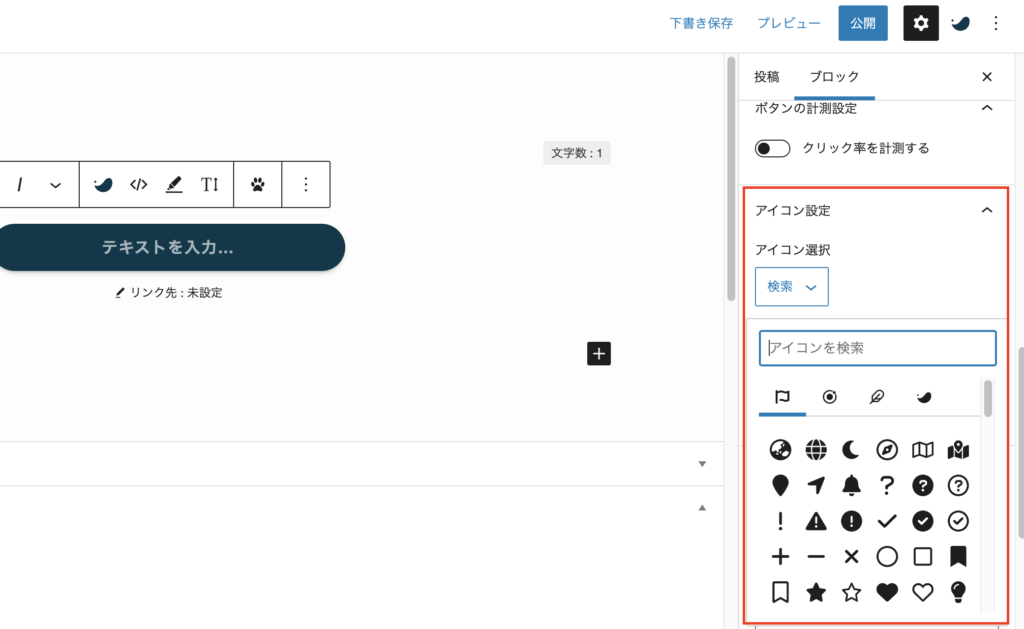
SWELLボタンのアイコン
SWELLボタンにはアイコンも使用できます。
SWELLボタンのサイドバーにある、「アイコン設定」→「検索」を選ぶと、アイコン一覧が表示されます。

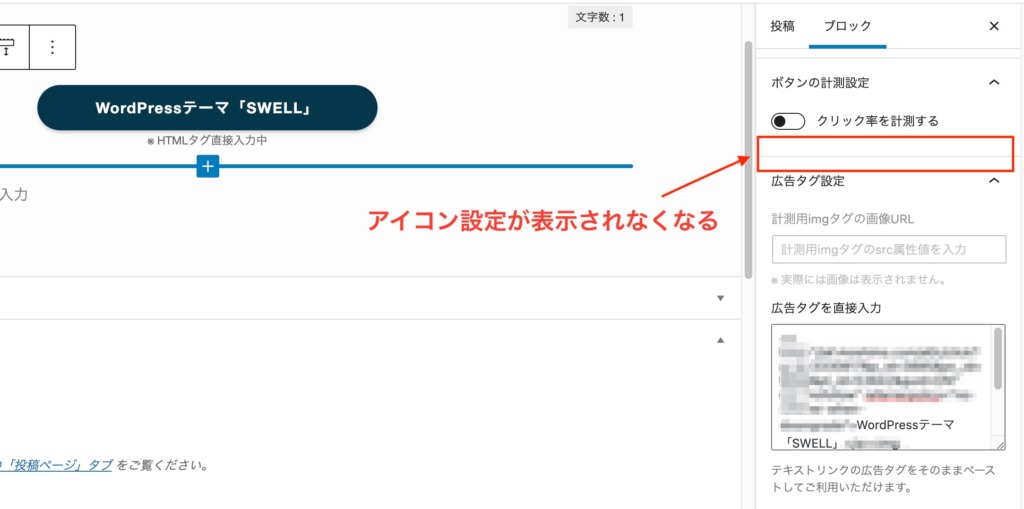
広告タグを入力した場合、アイコンは選べない
SWELLボタンに広告タグを入力した場合は、アイコンが選べなくなってしまいます。

私は広告タグが入っているとアイコンが表示されなくなることを知らず、何度も検索しました。

あれ?アイコンがない…
設定がおかしいのかな?
広告タグを消したらアイコン設定が表示されるようになり解決しました!
広告タグなし→アイコンが選べる
広告タグあり→アイコンが選べなくなる
まとめ:【SWELLボタン】使い方とカスタマイズ方法!広告タグ入力も簡単!
\ WordPressおすすめテーマ /
SWELLボタンはカスタマイズがしやすく、アフィリエイトをする方にもおすすめな機能が満載です!

私もSWELLにしてから効率よく記事が書けるようになったよ!
- SWELLを使っているけどうまく活用できていない人
- SWELLの導入を検討している人
SWELLボタン機能を使って、楽しくラクにブログ運営をしていきましょう〜!
- ノーマル
- 立体
- キラッと
- アウトライン
- MORE
- カラー
- グラデーションの有無
- ボタンの丸み
- アフィリエイト用広告タグをそのままペーストできる!
- クリック率の測定が可能!
SWELLボタンの広告タグを入力している場合は、アイコンが選べない